Untuk mengatur template halaman website Anda bisa membuat sendiri tema HTML-nya ataupun menggunakan template HTML yang sudah siap pakai. Contoh Layout Web Menggunakan HTML dan CSS Untuk Pemula-Dibawah ini akan admin tampilkan sepuluh contoh layout web untuk bahan belajar siswa pada mata pelajaran pemrograman web dasarKode-kode yang digunakan menggunakan HTML CSS tingkat dasar karena contoh-contoh layout web ini memang dibuat untuk latihan siswa tingkat SMKMAK.

Cara Membuat Laman Web Tutorial Langkah Demi Langkah
Projek kilat yang tak ada perancangan Sampai satu bahagian kenalah pula display kod Dan kod tu kalau boleh jangan dibaca oleh pelayar internet.

Buat laman web guna html. Proses pembuatan dan pengurusan laman web jauh. Metode 1dari 1Membuat Halaman Web Sendiri. Sebelum tu rujuk dulu tutorial 1 dan tutorial 2 supaya mudah sikit nak faham untuk tutorial kali ini.
Jika kita analogikan sebagai rumah maka HTML diibaratkan sebagai struktur bangunan yang mendiskripsikan dimana. Membuat Laman Web Percuma. Ok untuk tutorial kali ini aku akan ajar macam mana nak buat menu yang interaktif pada website menggunakan notepad.
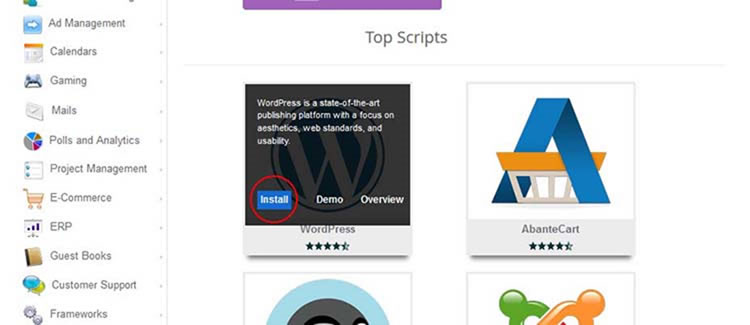
Menggunakan sistem pengurusan kandungan CMS Menggunakan pembina laman web. Membuat Tampilan Layout Website Sederhana Dengan HTML dan CSS. Rencana atau artikel yang menerangkan bagaimana anda boleh menggunakan kemahiran membina laman.
Pada kesempatan kali ini kita akan membahas cara membuat website sederhana dengan html 5 sebelumnya anda diharapkan sudah mengerti dasar HTML dan CSS karena pada tutorial ini tidak akan dijelaskan secara mendetail mengenai HTML dan CSS tutorial ini hanya menjelaskan secara garis besar fungsi dari elemen yang dipakai. Tak usah berlama-lama mari kita mulai. Text editor adalah suatu software atau program komputer untuk menulis kode program.
HTML tidak memungkinkan user untuk menjalankan logic. Karena Anda juga perlu mengatur template halaman website sehingga project tampil lebih kece. Sila ikuti tutorial lengkap ini jika anda tidak ada sebarang asas pembinaan laman web.
Untuk memperlihatkan kod HTML di post atau page dengan menggunakan JavaScript. Terdapat tiga cara untuk membuat laman web. Gunakanlah text editor yang paling membuat Anda nyaman.
Terutama untuk teman-teman yang ingin mengkhususkan diri di bagian web designer. O ya untuk mencoba menggunakan HTML dapat digunakan notepad atau notepad. Sebelum membuat form login keren dengan HTML dan CSS ada dua hal yang perlu Anda persiapkan yaitu.
Pelajaran ini akan mengajar anda bagaimana membina laman web percuma di siniTutorial ini juga dipetik dari Kursus Laman Web COMPU Studies. LAPORAN BELAJAR HTML HTML adalah singkatan dari HyperText Markup Language yaitu bahasa pemrograman standar yang digunakan untuk membuat sebuah halaman web yang kemudian dapat diakses untuk menampilkan berbagai informasi di dalam sebuah penjelajah web Internet BrowserHTML dapat juga digunakan sebagai link link antara file-file dalam situs atau dalam komputer dengan menggunakan. Buka aplikasi notepad pada komputer.
Buat laman web guna notepad. Bisa Notepad Sublime Text Visual Code Studio dan lain-lain. Meski sudah bisa membuat halaman website yang lengkap perjalanan belajar HTML dasar ini belum tamat.
Asas Membuat Laman Web. 4 Maret 2021 M. Untuk fitur dinamis Anda bisa menggunakan JavaScript atau bahasa backend seperti PHP.
Membuat Tampilan Layout Website Sederhana Dengan HTML dan CSS Layout atau susunan kerangka website adalah salah satu unsur pembuatan web yang harus paling di perhatikan. Setelah Notepad terbuka klik File Save As lalu pilih All Files pada kolom File Type. Paling sering digunakan untuk halaman web statis.
Tutorial Belajar HTML Lengkap Buat Pemula. Penyunting teks ini merupakan program bawaan yang tersedia di setiap komputer Windows dan dapat ditemukan di menu Start. Korang tak perlu ada internet pun untuk buat laman web sebagai permulaan.
Karena tampilan website akan menggambarkan tingkat profesional seseorang web. Jadi kali ni aku ajar macam mana nak buat website guna html sahaja dulu. Saya tengah buat projek menggunakan JavaScript.
Kalau tahu html dan css pun dah cukup sebagai permulaan. Halaman web ini terdiri dari dua halaman halaman pertama berisi Curriculum Vitae dan halaman yang kedua akan berisi foto-foto. Simpan berkas buatan Anda dalam format HTML.
Belajar HTML adalah langkah awal bagi kita yang ingin menjadi seorang programmer web karena semua website pasti menggunakan HTML saat ditampilkan di browser web. Alhasil semua halaman web harus dibuat terpisah meskipun menggunakan elemen yang sama seperti header dan footer. Jika anda belum pernah membuat halaman web sederhana.
Anda mendapat lebih banyak fleksibiliti dalam reka bentuk dan fungsi laman web dengan kaedah 1 tetapi memerlukan pengetahuan yang baik tentang bahasa web. Dan kedua halaman ini akan saling berhubungan dengan dibuatnya link pada masing-masing halaman.

Cara Buat Website Blog Sendiri Langkah Demi Langkah Affiq Fadzil
Tidak ada komentar